

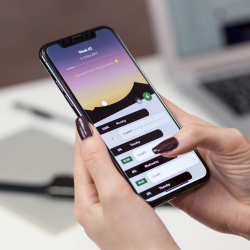
95% of the population in the whole world uses smart phones. Day by day more and more companies are attuning to the new customer needs. All kinds of businesses are transitioning into developing mobile apps to bring ease and comfort for obtaining their services.
Since the mobile app industry is booming, there are a number of top-level tools being used to create high quality applications.
Tools for Mobile App Development
Mobile Angular UI
It is a mobile UI framework just like Sencha Touch or jQuery Mobile. It provides essential mobile components like overlays, switches, sidebars, scrollable areas, absolute positioned top and bottom and navbars.
It brings an existing web app to the mobile with the least effort. Also, it provides small CSS files to reverse the function. It makes the development easy and convenient.


Safe force 1 & Lightening
It is considered one of the best CRM ( Customer Relations Management ) platforms available around the globe. It is packed and delivered with the latest technology which helps managing customer as well as interdepartmental relations. It is fully equipped with the feature of faster selling. It helps seeing all the records at a time by which you will be able to monitor your work more effectively.
It provides you with a performance chart of your work quarterly, that can be helpful in tracking down your growth. It offers best practices, strategy & guidance for personalized workspace configuration.
Its CPQ (Configure, Price, Quote) enable the Sales Cloud to do all the tasks for trading deals in the business structure. With the help of this, the Salesforce representative can easily create proposals and contracts for brands without any hustle. Moreover, they can also get rebate approvals and can even gather signatures without signing out of their CRM.
Ionic
This platform is based on CSS and reaches its maximum potential when used jointly with Angular JS. Due to the use of well-tested programming languages its claims of being highly reliable are correct. It facilitates quick development, requiring minimal extra actions on the part of the user. When used with Angular JS, Ionic allows for the creation of complex and extraordinary apps. But it gives lower performance as compare to native applications. The app navigation is also not that convenient.


J Query Mobile
This platform does not try to create a native look for your app. It specializes in its own fields and works flawlessly at the same time. It makes your work stand out rather than just sticking to those over used templates. Its framework allows you to design a single highly-branded responsive web site or application that will work on all popular smartphone, tablet and desktop platforms.
Flutter
This platform is based on CSS and reaches its maximum potential when used jointly with Angular JS. Due to the use of well-tested programming languages its claims of being highly reliable are correct. It facilitates quick development, requiring minimal extra actions on the part of the user.


Xamarian
This provides a simplified way to testing the application. Without sacrificing the native design, it provides the freedom to design the kind of app to run it on various platforms. 70% of its codebase is suitable for cross-platform use,
Onsen UI
This platform is based on CSS and reaches its maximum potential when used jointly with Angular JS. Due to the use of well-tested programming languages its claims of being highly reliable are correct. It facilitates quick development, requiring minimal extra actions on


PhoneGap
This is another of the best programming engines for novice mobile applicationsmobile app developers. Without maintaining native SDKs, it helps you build a readymade app to be introduced on app store. It also gives access to the store of plugins. It quickens the whole developmental cycle by compiling faster and updates being pushed directly to the testers. These apps also support other platforms including BlackBerry, iTouch, iPad and Symbian. This is the biggest advantage app developers have with PhoneGap.
X-Code
When X code is integrated with Cocoa and Cocoa Touch, it makes the app development experience very easy. Xcode includes everything required for applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. It is the centre of providing a whole app experience for apps developed for iOS.


Android Studio
It is specially built by google and has a bunch of features in its bag. It lessens the time spent on coding for the app. It provides a number of shortcuts for coding as well as the design. With that, it gives drop and drag features, intelligent code editor, an APK analyzer and built-in profiling tools provide real time statistics for your app’s CPU, memory, and network activity.
App Code
AppCode is an IDE for iOS app development. In addition to working with Objective-C, Swift and C/C++ programming languages, it supports web technologies such as JavaScript, HTML, XML and CSS. It provides efficient project navigation which helps to jump to various files, gives a thorough code analysis and a smart completion to your app. AppCode provides developers help in saving their time on automating routine tasks, locating and fixing errors, taking advantage of intelligent support from the IDE, and increasing their overall productivity.


Conclusion
As you can see, the market is coming up with so many options worthy for making an efficient mobile application. In order to choose the right option, analyze your needs and make the decision accordingly.
